Eine Nachricht, die alle Website-Betreiberinnen und -Betreiber ins Schwitzen bringt: Google stellt ab März 2021 komplett auf den Mobile First Index um. Websites werden in Zukunft also nicht mehr anhand ihrer Desktop Version fürs Ranking bewertet, sondern nur mittels der mobilen.
Laut Google wird das für immerhin 30 % der Websites größere Auswirkungen haben. Ob Ihre Website davon betroffen ist und was Sie jetzt unternehmen müssen, erfahren Sie in diesem Beitrag.
Wissen to go: das Wichtigste zum Mitnehmen
- Ab März 2021 ist ausschließlich die mobile Version Ihrer Website relevant für das Google Ranking
- Wer bereits auf mobile Optimierung setzt, hat nichts zu befürchten
- Die Google Search Console gibt Auskunft, ob und wo Probleme bestehen
- Insgesamt gilt: keine Panik – bereiten Sie Ihre Website mit unseren 11 Tipps optimal vor
Warum Mobile First Index – und was das für Sie bedeutet …
Google strebt immer an, den Erwartungen der Nutzerinnen und Nutzer gerecht zu werden. Die Suchmaschine möchte optimale Ergebnisse liefern. Da inzwischen ein Großteil der Suchanfragen via Smartphone erfolgt, ist die Umstellung auf den Mobile First Index die logische Konsequenz. Denn nur so kann Google den Nutzerinnen und Nutzern wirklich passgenaue Ergebnisse liefern.
Für Ihre Website bedeutet der Mobile First Index: Es gibt weiterhin nur einen Index, in den Websites aufgenommen werden. Dieser orientiert sich nun aber an der mobilen Version. Also existiert für Google in Sachen Indexierung ausschließlich die mobile Version Ihrer Website. Elemente, die nur in der Desktop Version sichtbar sind, nimmt Google beim Bewerten Ihrer Seite nicht mehr wahr.
Natürlich wird weiterhin beim Aufruf über einen Laptop oder PC Ihre Desktop Version ausgespielt. Wie gut Sie bei Google gerankt wird, hängt allerdings allein von der mobilen Version ab. Für Sie bedeutet das: Ihre Website muss sich in allen Versionen gleichen und auf allen Devices optimal funktionieren.
Das müssen Sie jetzt für Ihre Website bedenken!
Die gute Nachricht zuerst: Es gibt keinen Grund, in Panik zu verfallen. Wenn Sie Ihre Website bisher nach bestem Wissen und Gewissen gepflegt haben, wird Sie die Umstellung nicht ins Wanken bringen.
Generell ist es auch keine plötzliche Komplettumstellung. Die Mobile First Indexierung wurde bereits seit Ende 2018 stückweise eingeführt. Gut 70 % der Websites werden schon heute mit dem Smartphone Bot erfasst.
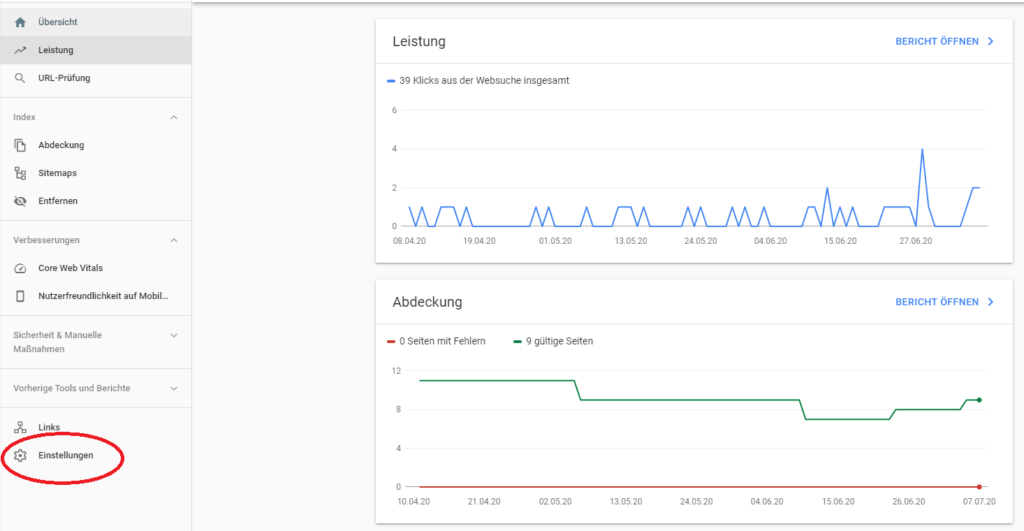
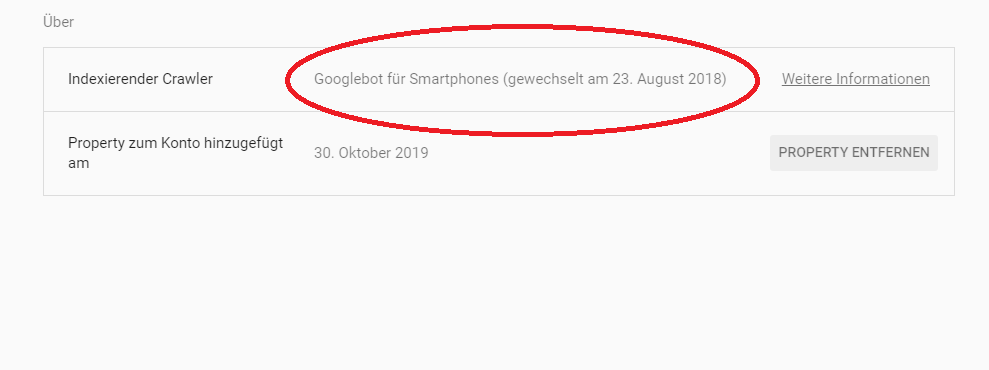
Ob das Sie betrifft, können Sie einfach in der Google Search Console nachprüfen. Gehen Sie dort auf „Einstellungen“ und schauen Sie unter „Indexierender Crawler“ nach. Ist dort bereits der Smartphone Bot gelistet, wird sich durch die Umstellung erst einmal nichts für Sie verändern.


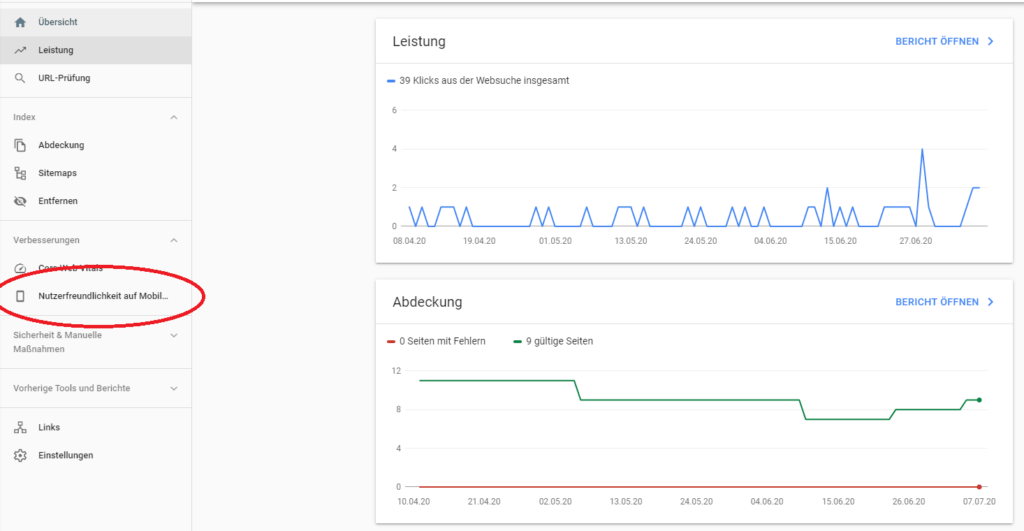
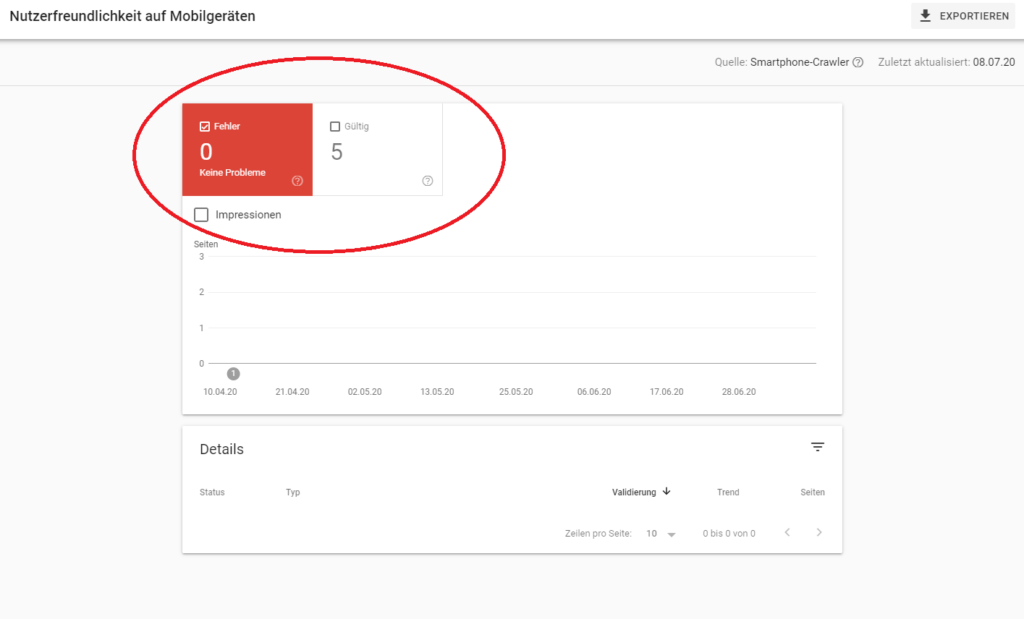
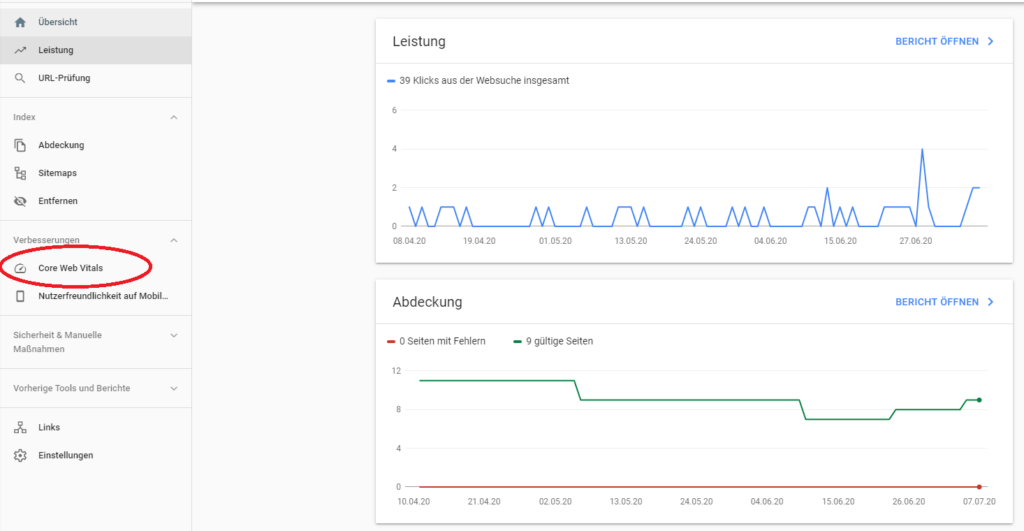
Generell bietet die Search Console Ihnen gute Einblicke darüber, ob Ihre Website bereits mobil optimiert ist. Klicken Sie dafür in der Startübersicht einfach auf „Nutzerfreundlichkeit auf Mobilgeräten“.


Wenn Sie dort keine Fehler ausgeworfen bekommen, ist das schon einmal ein sehr gutes Zeichen. Andernfalls sollten Sie dringend den Anleitungen folgen und sie fixen!
Wichtige Kennzahlen für den Mobile First Index
Gerade bei mobilen Aufrufen spielt die Performance eine große Rolle. Denn die Geduld ist oft noch geringer als am Desktop. Ob die Leistung Ihrer Website bereits optimiert ist, lässt sich mit einigen Kennzahlen analysieren. Diese wirft Ihnen ebenfalls die Google Search Console aus. Es sind insgesamt drei Werte, die sogenannten Core Web Vitals.

- Largest Contentful Paint (LCP): Dieser Wert gibt den Zeitpunkt an, ab dem der Großteil der Website geladen und dadurch nutzbar ist. Er entspricht also der „gefühlten“ Wartezeit Ihrer Nutzerinnen und Nutzer. Laut Google sollte dieser Wert unbedingt unter 2,5 Sekunden liegen.
- First Input Delay (FID): Diese Kennzahl erfasst, wie lange Ihre Website für Antworten braucht. Es geht also darum, wie lange die Reaktionszeit ist, wenn Nutzerinnen und Nutzer z. B. einen Button oder Link anklicken. Diese Zeit sollte laut Google unter 100 ms liegen.
- Cumulative Layout Shirt (CLS): Wer kennt es nicht? Die Website hat bereits geladen und man möchte etwas anklicken. Doch plötzlich lädt noch ein Layout-Element nach und der Klick läuft ins Leere oder – schlimmer noch – trifft einen völlig anderen Button. Solche Instabilitäten im Layout dürfen nicht passieren. Google erfasst sie in einem Score, der unter 0,1 liegen sollte.
Das Zauberwort lautet Nutzerfreundlichkeit
Google macht all diese Änderungen nicht ohne Grund. Es geht nicht darum, Website-Betreiberinnen und -Betreiber in Angst zu versetzen. Stattdessen schwebt über dem gesamten Update und allen Neuerungen stets nur ein Begriff: das Nutzererlebnis!
Denn jede Umstellung zielt nur darauf ab, die optimale User Experience zu bieten. Das bedeutet, dass alles, was dem im Weg steht, entfernt und optimiert werden muss. Schließlich gibt es gerade mobil viele Störfaktoren, die bei der Desktop Version nicht in den Blick fallen.
Für Sie heißt das: Betrachten Sie Ihre Website stets aus der Sicht Ihrer Nutzerinnen und Nutzer. Denn eine Website, die Sie selbst gerne benutzen, wird auch bei Ihrer Zielgruppe bestimmt ankommen. Und wenn Sie nicht wissen, worauf Sie achten sollen? Dann helfen Ihnen diese Tipps weiter:
11 Tipps, wie Ihre Website den Mobile First Index glücklich macht
- Das Nutzererlebnis steht über allem!
- Sorgen Sie dafür, dass Ihre Website auf jeder Device (PC, Laptop, Tablet, Smartphone …) dieselben Inhalte ausspielt.
- Wählen Sie eine gut lesbare Schriftgröße. Sie sollte auf jedem Display ohne Zoom problemlos lesbar sein.
- Optimieren Sie die Performance Ihrer Website. Nur eine Website, die schnell lädt, wird Ihre Nutzerinnen und Nutzer glücklich machen.
- Hinterfragen Sie Ihre Werbeeinblendungen. Elemente, die auf dem Desktop harmlos wirken, sind auf dem Smartphone-Bildschirm plötzlich stark beeinträchtigend. Sorgen Sie also dafür, dass Werbung nicht die User Experience beeinflusst.
- Beachten Sie eine sinnvolle Struktur der Link: m.-Adressen müssen auch auf andere mobile Seiten verlinken, nicht auf Desktop-Seiten.
- Setzen Sie auf Responsives Design: Legen Sie mit Meta-Tags Größe und Skalierung der Seite für die jeweiligen Endgeräte fest.
- Achten Sie unbedingt darauf, dass alle Elemente Ihrer Seite eine gut klickbare Größe auf jedem Endgerät haben.
- Alle Inhalte müssen auf jedem Endgerät unterstützt werden. Läuft ein Inhaltselement nur auf der Desktop Version, müssen Sie es unbedingt ersetzen.
- Der Google-Bot braucht Zugriff auf alle relevanten Daten. Vermeiden Sie also blockierte Javascript-, CSS- oder Bilddateien.
- Orientieren Sie sich zusätzlich an der Best Practice Anleitung von Google: https://developers.google.com/search/mobile-sites/mobile-first-indexing?hl=de
Und was ist mit der SEO-Strategie & Content-Marketing?
An Ihrer SEO-Strategie ändert sich erst einmal nichts. Im Content Marketing geht es weiterhin darum, wertvollen und relevanten Inhalt für Ihre Zielgruppe zu bieten. Ob diese nun mobil oder am Desktop liest, ändert an dieser Maxime nichts.
Sie sollten bei Ihren Texten lediglich darauf achten, dass Sie mobil wirklich gut lesbar sind. Dazu zählt, dass Sie bestenfalls mehr Absätze machen und so kürzere Textblöcke erzeugen. Allerdings haben Sie das idealerweise bereits in den letzten Jahren berücksichtigt.
Mobile First Index: kein Grund zur Panik
Sie sehen: Wenn Sie Ihre Website bisher gut gepflegt haben, wird Ihnen die Umstellung im Google Crawling-System keine Sorgen bereiten. Schließlich ist die mobile Optimierung von Websites schon seit längerem ein wichtiges Thema.
Besonders für Neuprojekte könnte die Umstellung aber Bedeutung haben. Denn wo früher konzeptionell oft von der Desktop Version ausgegangen und daraufhin eine mobile Version erstellt wurde, könnte der Weg in Zukunft andersherum laufen …
Sie sind sich in Bezug auf den Zustand Ihrer Website unsicher? Dann sprechen Sie uns an! Wir prüfen Ihre Website gerne auf Herz und Nieren – und machen Sie bereit für den Mobile First Index.
