Gerade jetzt in Corona-Zeiten bevorzugen es viele Menschen, ihre Einkäufe im Internet zu tätigen. Auch für Infos zu Dienstleistungen und Beratung zieht es sie verstärkt ins Netz. Was für die meisten eine komfortable Lösung ist, stellt andere vor eine große Herausforderung. Denn nach wie vor sind zahlreiche Websites mit diversen Hürden, sogenannten Barrieren, gespickt. Diese verwehren einigen NutzerInnen etwa den Zugriff auf Informationen, das Ausfüllen von Formularen oder ein unbeschwertes Einkaufserlebnis. Um potenzielle Kundschaft nicht zu vergraulen, ist eine barrierefreie Gestaltung der Website also unabdingbar.
Eins vorab: Anders als aufgrund der Begriffe „barrierefrei“ und „Barriere“ oft vermutet, ist eine barrierefreie Website nicht nur für Menschen mit körperlicher Beeinträchtigung von Vorteil, sondern für alle User.
Das erwartet Sie im Blogbeitrag
Wir zeigen Ihnen, welche Einschränkungen Usern den Zugang zu Ihren Inhalten erschweren und warum Sie Ihre Website unbedingt barrierefrei gestalten sollten. (Kleiner Spoiler: Auch Google honoriert Ihren Einsatz!) Darüber hinaus klären wir Sie zu Gesetzen, Richtlinien und Standards auf, die hinsichtlich der Barrierefreiheit im Netz gelten. In unserer Checkliste haben wir Ihnen zudem die wichtigsten Punkte zusammengestellt, die Sie bei der Optimierung Ihres Online-Auftritts beachten sollten. Als Bonus verraten wir Ihnen, wie Sie innerhalb weniger Sekunden herausfinden, wie es um die Barrierefreiheit Ihrer Website steht.
Barrierefreie Website – was bedeutet das?
Eine barrierefreie Website ist für alle zugänglich. Das heißt, sie ist frei von technischen Einschränkungen (zum Beispiel bei nicht vorhandenen Hilfsmitteln für die Audioausgabe, veralteten Browsern) und ist auch für User mit körperlicher oder kognitiver Einschränkung problemlos nutzbar.
Überblick über mögliche Einschränkungen
- verminderte Sehkraft, Farbenblindheit und Blindheit
- vermindertes Hörvermögen, Tinnitus und Gehörlosigkeit
- Lese-Rechtschreibschwäche, ADHS und Autismus
- motorische Einschränkungen – vom Tremor bis hin zur Lähmung oder fehlenden Körperteilen
Grundsätzlich kann es jeden treffen: Manche Einschränkungen sind angeboren, zu anderen kommt es aufgrund von Krankheiten und Unfällen oder im Zuge des natürlichen Alterungsprozesses. Auch vorübergehende Einschränkungen sind möglich, etwa ein Armbruch oder eine Einschränkung des Sehvermögens aufgrund einer Verletzung. Von einer barrierefreien Seite profitieren also viele User – und somit auch Sie als Website-/Shopbetreiber. Doch inwiefern sind Sie dazu verpflichtet, auf Ihrer Website „Stolperfallen“ aus dem Weg zu räumen?
Barrierefreiheit im Netz: Gesetze, Richtlinien, Standards
Öffentliche Stellen des Bundes sind zur barrierefreien Gestaltung von Websites verpflichtet (siehe Gesetz zur Gleichstellung von Menschen mit Behinderungen). Sie müssen bestimmte Anforderungen erfüllen. In der Barrierefreie-Informationstechnik-Verordnung (BITV 2.0) wird unter anderem auf die im Amtsblatt der Europäischen Union bekannt gemachten harmonisierten Normen zur barrierefreien Gestaltung von Informationstechnik verwiesen.
Zum Hintergrund: Die Bestimmungen der BITV basierten auf Richtlinien, den sogenannten Web Content Accessibility Guidelines (WCAG 1.0), zur barrierefreien Gestaltung von Internetangeboten, die von der Web Accessibility Initiative (WAI) ausgearbeitet wurden. Die neue Fassung der BITV ist am 25. Mai 2019 in Kraft getreten.
Als Betreiber einer kommerziellen oder privaten Website sind Sie aktuell nicht dazu verpflichtet, das genannte Gesetz oder die Richtlinien einzuhalten. Dennoch schadet es nicht, Ihre Website möglichst barrierefrei zu gestalten – ganz im Gegenteil! Denn Sie machen Ihr Online-Angebot der breiten Masse zugänglich, schließen niemanden aus. Dies wirkt sich positiv auf das Ranking bei Google aus. Denn der Suchmaschinenriese verfolgt natürlich das Ziel, möglichst viele User zufriedenzustellen. Zudem wird sich die Lage in naher Zukunft stark verändern: Mehr zum European Accessibility Act und seinen Auswirkungen, lesen Sie hier. Genauere Infos finden Sie bei der Bundesfachstelle Barrierefreiheit.
Website barrierefrei gestalten – so geht’s
Was Sie vorab wissen sollten: Um sich im Netz frei bewegen zu können, bedienen sich Betroffene verschiedenster Hilfsmittel, die teilweise zusätzliche Ansprüche an die Gestaltung eines barrierefreien Webauftritts stellen. Wer eine körperliche Beeinträchtigung wie etwa eine Sehbehinderung hat, greift beispielsweise auf diese Hilfsmittel zurück:
- Vergrößerungssoftware, die die Inhalte vergrößert darstellt,
- Screenreader, die den Nutzern den gesamten Inhalt der Webseite vorlesen, Links erkennen und es ermöglichen, Kontaktformulare auszufüllen,
- Braille-Zeilen, die es blinden Menschen ermöglichen, den Inhalt des Textes taktil zu erfassen,
- Spracherkennungssoftware, die es Menschen mit eingeschränktem Sehvermögen und/oder anderen körperlichen Beeinträchtigungen ermöglicht, den PC zu bedienen.
Menschen mit motorischen Einschränkungen nutzen zudem spezielle Tastaturen, Touchpads, Joysticks oder einen Kopf- und Mundstab, teilweise aber auch ausschließlich eine normale Tastatur. So springen sie mithilfe der Tabulator-Taste etwa von einem interaktiven Element der Webseite zum nächsten. Mit der Tastenkombi Umschalt- + Tabulatortaste springen sie zurück und durch das Drücken der Eingabetaste gelingt zum Beispiel das Anklicken von Links.
Um allen Ansprüchen gerecht zu werden, haben wir Ihnen eine Checkliste für eine barrierefreie Website-Gestaltung zusammengestellt. Im Anschluss daran zeigen wir Ihnen eine einfache Option, Ihre aktuelle Website auf Barrierefreiheit zu testen.

Checkliste für mehr Barrierefreiheit
Wenn Sie eine Website erstellen oder optimieren möchten, achten Sie unter anderem auf folgende Punkte:
- Eine klare und sinnvolle Website-Navigation, damit sich alle problemlos zurechtfinden und die einzelnen Seiten auch mit Hilfsmitteln leicht „anzusteuern“ sind.
- Gestalten Sie die Inhalte auf den einzelnen Webseiten kontrastreich, damit sie lesbarer sind. Besonders wichtig: der Kontrast zwischen Schrift- und Hintergrundfarbe.
- Wählen Sie eine serifenlose Schriftart und eine Schriftgröße von mindestens 14, besser 16, Pixeln für eine bessere Lesbarkeit.
- Prüfen Sie: Ist der Text noch lesbar, wenn die Inhalte stark vergrößert werden? Sind alle Textblöcke ohne horizontales Scrollen lesbar?
- Halten Sie Ihre Schreibe einfach: Verzichten Sie auf Fremdwörter. Schreiben Sie kurze knackige Sätze. Verwenden Sie leichte oder einfache Sprache.
- Unterteilen Sie den Text in kurze Abschnitte. Das erleichtert zum Beispiel Menschen mit kurzer Aufmerksamkeitsspanne oder geringen Sprachkenntnissen das Verständnis.
- Zeichnen Sie die verschiedenen Strukturelemente (Überschrift, Zwischenüberschriften, Listen etc.) aus. Denn dadurch liefern Sie Menschen mit Sehbeeinträchtigung, die Screenreader nutzen, wichtige Orientierungspunkte.
- Halten Sie sich an die normale Groß- und Kleinschreibung. Manche Screenreader lesen Wörter/Sätze, die in Großbuchstaben geschrieben sind, ansonsten Buchstabe für Buchstabe vor.
- Verwenden Sie Bilder, die den Inhalt des Textes visualisieren und somit das Verständnis erleichtern.
- Prüfen Sie: Ist der Inhalt des Textes auch ohne Grafiken verständlich? Falls nicht, greifen Sie die Inhalte der Grafiken im Fließtext auf.
- Hinterlegen Sie bei Bildern unbedingt alt-Attribute/alt-Tags, die beschreiben, was auf den Grafiken abgebildet ist. Wer einen Screenreader nutzt, kann sich die Bildbeschreibungen vorlesen lassen und die Inhalte somit erfassen.
- Wenn Sie Videos einbetten, blenden Sie Untertitel ein. Davon profitieren Gehörlose, aber auch diejenigen die etwa in Bus und Bahn Videos ohne Ton anschauen.
- Gestalten Sie Ihre Formulare barrierefrei, um allen (potenziellen) Kundinnen und Kunden die Kontaktaufnahme zu ermöglichen. Formulare müssen – genauso wie Links, Buttons und Videos – auch bei ausschließlicher Verwendung der Tastatur zugänglich sein.
- Verzichten Sie weitestgehend auf Pop-Ups.
- Ist Ihre Website responsive? Ist es möglich, die Inhalte auf allen Endgeräten (Computer, Tablet, Smartphone) gut zu erfassen?
Gut zu wissen: Einige der genannten Aspekte, wie die Angabe des Alt-Attributes, eine gute Seitenstruktur und Überschriftenhierarchie wirken sich auch positiv auf das Ranking Ihrer Webseite bei Google aus.

Schnelltests: Eigene Website auf Barrierefreiheit testen
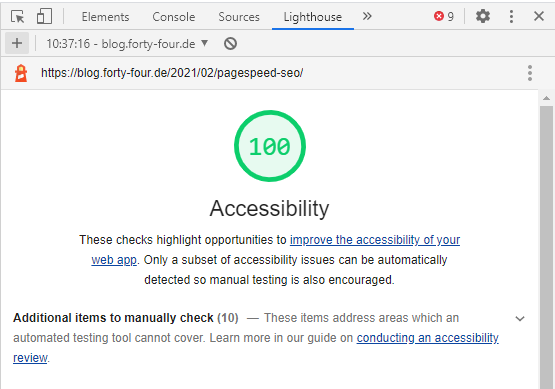
Wer prüfen möchte, wie es aktuell um die Barrierefreiheit (Accessibility) der eigenen Website steht, kann kostenlose oder kommerzielle Tools verwenden. Zudem ist es möglich, Expertinnen und Experten einen BITV-Test in Auftrag zu geben. Zur ersten Einschätzung empfehlen wir Ihnen eine besonders unkomplizierte und blitzschnelle Analysemöglichkeit: das kostenlose Tool Lighthouse. Mit diesem können Sie den Accessibility-Test innerhalb weniger Sekunden durchführen:
- Rufen Sie Ihre Website in Google Chrome auf und drücken Sie die F12-Taste.
- Am Bildschirmrand öffnet sich ein Fenster. Klicken Sie hier auf den Reiter „Lighthouse“.
- Wählen Sie die Test-Kategorie „Accessibility“ aus und die Version, die Sie testen möchten („Mobil“ oder „Desktop“).
- Klicken Sie auf den Button „Generate report“.
- Das Analyseergebnis wird angezeigt.
Zur groben Orientierung: Der Wert sollte nicht unter 80 liegen. (Bei Werten unter 100 bekommen Sie konkrete Verbesserungsvorschläge angezeigt.)

Wenn Sie mehr Details in kurzer Zeit erfahren möchten, probieren Sie das kostenlose web accessibility evaluation tool aus. Dieses gibt es auch als praktische Browser-Erweiterung.
Barrierefreie Website gewünscht?
Wir beraten Sie gern in den Punkten Benutzerfreundlichkeit (Usability) und Barrierefreiheit (Accessibility) – damit schon bald jeder Ihre Webangebote uneingeschränkt nutzen kann. Unsere Agentur hat ihren Sitz in Koblenz am Rhein. Wir betreuen jedoch Unternehmen aus ganz Deutschland sowie dem benachbarten Ausland. Holen Sie sich jetzt ein unverbindliches Angebot ein.
