Zu oft wird die Gestaltung von Webseiten oder Landingpages einfach nach Geschmack umgesetzt. Content-Elemente werden zusammengeführt, weil sie gefällig erscheinen. Das birgt ein Risiko: Denn nur, weil die Seite gut aussieht, heißt das nicht, dass sie auch gut funktioniert.
Letztlich soll jede Webseite am Ende eine Funktion erfüllen, sei es die Vermittlung von Informationen oder der Verkauf eines Produkts. Dafür ist es wichtig, bei der Konzeption Wissen über die Blick- und Leserführung einfließen zu lassen. Denn nur, wenn Sie Ihre Zielgruppe entsprechend an die Hand nehmen, können Sie dafür sorgen, dass die Landingpage wirklich performt.
Ein bekanntes Modell der Blickführung für die Gestaltung ist das Gutenberg-Diagramm. Dieses theoretische Modell gibt Auskunft darüber, wie Menschen eine Landingpage konsumieren und wo welche Elemente besonders viel Kraft entfalten. Sie wollen eine conversionstarke Seite aufbauen? Dann lernen Sie das Gutenberg-Diagramm zu nutzen!
Was ist das Gutenberg-Diagramm?
Das Gutenberg-Diagramm beruht auf der Erkenntnis, dass unser Leseverhalten kein Zufall ist. Vielmehr ist die Art, wie wir uns Inhalten nähern, etwas über die Jahre Gelerntes. Diese Prägung beginnt schon im Kindesalter.
In der westlichen Welt lesen wir z. B. immer von links nach rechts. Diese Regel gilt für Text ebenso wie für Bilder. So wandern wir über die Inhalte auf der Suche nach Fixpunkten, die uns festhalten, an denen wir also hängenbleiben.
Das Gutenberg-Diagramm geht, wie der Name schon vermuten lässt, auf Johannes Gutenberg zurück, bekannt als Erfinder des Buchdrucks. Er hat sich bei der Erarbeitung die Frage gestellt, wie wir Schriftstücke konsumieren und daraufhin ein visuelles Muster erstellt. Dieses Schema war ursprünglich (der Zeit geschuldet) nur auf Print bezogen, lässt sich aber problemlos auf heutige digitale Endgeräte übertragen.

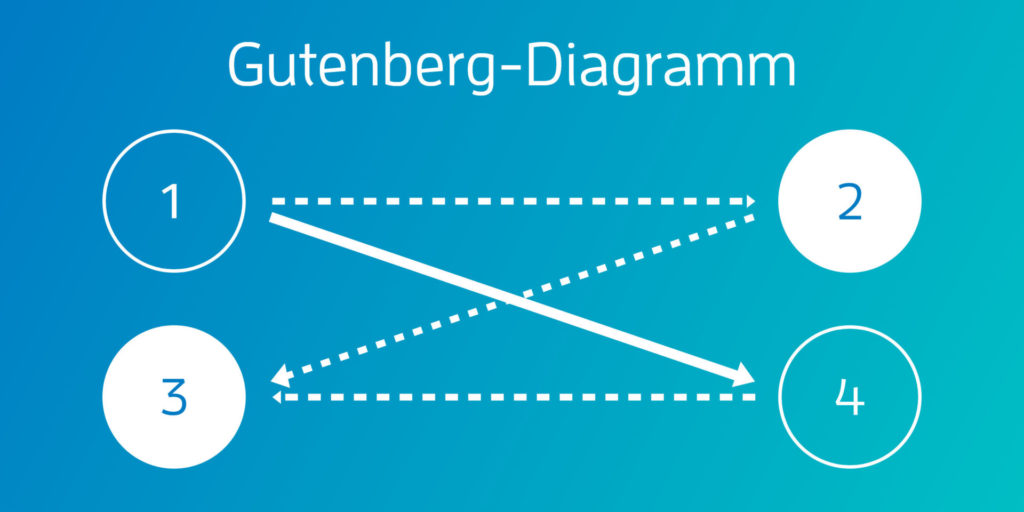
Das Schema unterteilt das auf den ersten Blick Sichtbare in vier Bereiche, durch die sich von links oben bis nach rechts unten der Blick wie in einem Z-Muster bewegt. Entsprechend unserer Leseprägung beginnen wir links oben, wandern von da weiter nach oben rechts, springen dann nach unten links und kommen schließlich unten rechts an.
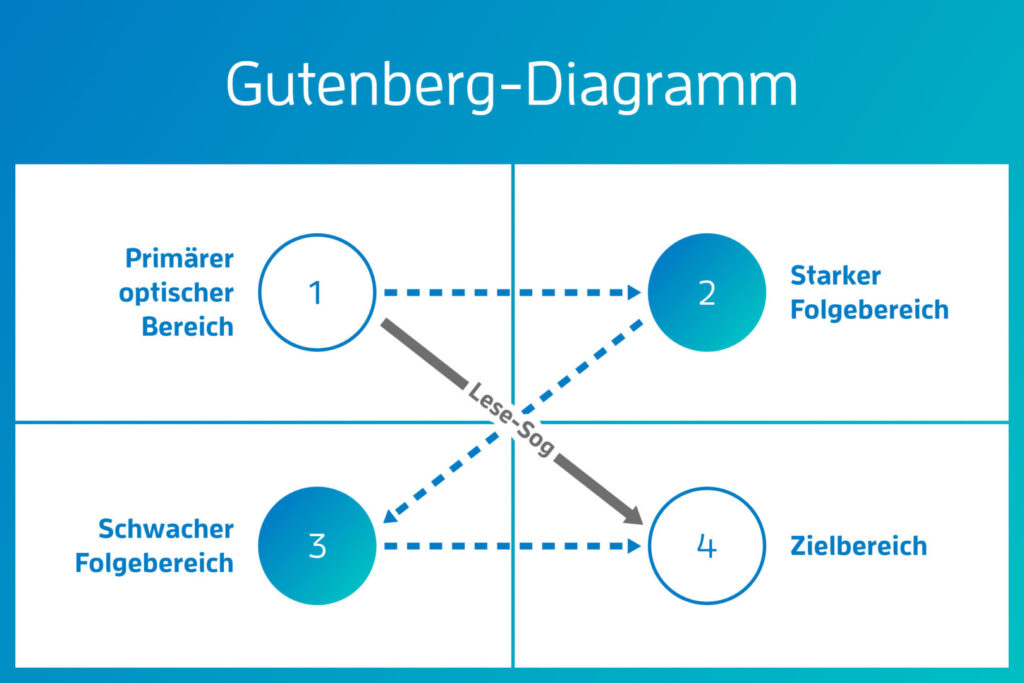
Aufgrund der speziellen Form wird das Gutenberg-Diagramm oft auch Z-Pattern oder Z-Muster genannt. Die vier unterschiedlichen Bereiche, die dabei durchkreuzt werden, teilt Gutenberg wie folgt auf:
- Primärer optischer Bereich
- Starker Folgebereich
- Schwacher Folgebereich
- Zielbereich
01. Primärer optischer Bereich

Der Primäre optische Bereich dient dazu, Leserinnen und Lesern im Web Orientierung zu geben. Die wichtige Frage, die hier beantwortet werden muss, lautet: Wo bin ich überhaupt?
Gerade beim Einstieg auf der Webseite in diesem ersten Bereich ist die Aufmerksamkeit besonders groß. Um Nutzerinnen und Nutzer entsprechend abzuholen, wird hier für gewöhnlich das Logo integriert, das sofort klar macht, bei wem man sich befindet.
Es geht also in diesem Bereich darum, dass Ihre Zielgruppe wissen muss, dass sie hier richtig ist und mit z. B. einem Klick bei Google auch wirklich das passende Ergebnis erwischt hat.
02. Starker Folgebereich

Haben Ihre Nutzerinnen und Nutzer verstanden, wo sie sind? Dann wollen sie jetzt Inhalte sehen! Dafür dient der Starke Folgebereich. Dieser zweite Bereich hat schon mit einer leicht abnehmenden Aufmerksamkeit zu kämpfen und muss deshalb auf ganzer Linie überzeugen.
Das kann z. B. ein besonders starkes Titelmotiv sein, aber auch eine Headline mit drei Bulletpoints. Die konkrete Wahl hängt dabei vom individuellen Fall und Ziel der Landingpage ab.
Insgesamt geht es in diesem Bereich des Gutenberg-Diagramms darum, die Zielgruppe abzuholen und idealerweise auch direkt schon zu überzeugen. Zeigen Sie, dass Nutzerinnen und Nutzer im Austausch für Ihre Aufmerksamkeit wirklich was geboten bekommen.
03. Schwacher Folgebereich

In der Ecke links unten befindet sich der Schwache Folgebereich, der zumeist nur flüchtig betrachtet wird. Dass diesem Bereich so wenig Aufmerksamkeit zukommt, hat einen Grund: Der Lese-Sog („Reading Gravity“) ist zu stark und zieht uns nach rechts unten.
Das liegt einfach daran, dass wir Menschen von Natur aus neugierig sind. Wir wollen wissen, wie die Geschichte ausgeht, sobald wir grundsätzlich wissen, worum es geht. Also wird der gefühlt langweilige Mittelteil gerne mal halbherzig überblättert.
Entsprechend sollten Sie in diesem Bereich keine wichtigen Informationen unterbringen. Womöglich ist dies der Ort für ein weiteres Visual, das aber keine relevanten Punkte beinhaltet.
Denkbar wäre z. B. eine passende Person, die in Richtung des letzten Bereichs blickt und somit die Leserinnen und Leser direkt weiterführt. Aber es ist sogar möglich, diesen Bereich einfach leer zu lassen und als Leerraum den anderen Elementen Luft zum Atmen zu bieten, sodass diese drei Elemente am Ende eine Art Dreieck bieten.
Ganz wichtig: Bringen Sie in diesem Areal des Gutenberg-Diagramms wirklich keine wichtigen Informationen unter. Diese werden niemals entsprechend gewürdigt und verlieren somit ihre Wirkung.
04. Zielbereich

Jede Landingpage hat ein klares Ziel. Das ist die Basis, auf der die gesamte Seite aufgebaut ist. Hat nun der Lese-Sog Ihre Zielgruppe von links oben nach rechts unten gezogen, steht eine Frage im Raum: Wie geht es weiter?
Geben Sie Ihren Nutzerinnen und Nutzern nun die Möglichkeit, etwas zu tun. Dies geschieht idealerweise durch einen Call-to-action. Häufig wird dazu ein Button genutzt, es kann aber auch etwas Anderes sein.
Wichtig ist nur: Es muss sofort und unmissverständlich klar werden, wie es nun weitergeht und was Sie von Ihrer Zielgruppe erwarten.
Wofür eignet sich das Gutenberg-Diagramm?
Das Gutenberg-Diagramm ist nicht für jede Art von Content geeignet. Es ist gut, um einen gezielten Lese-Sog mit einem klaren Ziel aufzubauen. Entsprechend findet es vor allem Anwendung bei Landingpages, weshalb wir das Thema auch in diesem Beitrag fokussiert haben.
Es eignet sich also dazu, relativ wenige Inhalte präzise auf den Punkt zu bringen und klar zum Ziel zu führen. Das Diagramm bildet dabei nicht die komplette Landingpage ab, sondern nur den Bereich, der sofort beim Aufrufen der Seite sichtbar ist (above the fold).
Natürlich kann das Gutenberg-Diagramm auch genutzt werden, um die komplette Landingpage mit wiederholenden Z-Mustern aufzubauen. Allerdings verliert sich dann die Wirkung etwas und man läuft Gefahr, die gesamte Landingpage in einzelnen 4er-Blocks zu denken, was den Gesamteindruck trüben kann.
Die Blickführung in der Praxis: ein Beispiel für eine Landingpage
Probieren wir uns doch einmal an einem Beispiel. Wir erstellen eine imaginäre Landingpage und schauen uns nur den oberen Bereich above the fold an. Hier muss alles auf dem Punkt sein und die Zielgruppe direkt abgeholt werden, weshalb wir das Gutenberg-Diagramm nutzen.
Wir sind eine Marketingagentur und wollen einen Online-Marketing-Ratgeber zum Download anbieten. Unser Ziel ist es, dass die Zielgruppe uns die Mailadresse im Tausch gegen den kostenlosen Download gibt. Wir füllen die vier Bereiche des Gutenberg-Diagramms also wie folgt:
- Primärer Optischer Bereich: Hier zeigen wir unser Logo, um Orientierung und Einführung zu bieten. Evtl. könnten wir hier auch eine Headline hinzufügen, aber das könnte schnell überladen werden. Also belassen wir es dabei.
- Starker Folgebereich: Hier haben wir die Wahl zwischen einem Motiv oder Inhalten. Da sich Online-Marketing-Themen oft visuell nur dürftig darstellen lassen, setzen wir lieber auf Inhalte. Denkbare wäre also eine Headline wie „Ihr kostenloser Online-Marketing-Ratgeber“ und anschließend drei Bulletpoints wie „Als Einstieg und Auffrischung“, „Alle wichtigen Themen einfach erklärt“ und „Erprobtes Praxiswissen“. Das ist natürlich nur ein Schnellschuss als Beispiel, bitte nicht zu sehr daran aufhängen.
- Schwacher Folgebereich: Hier haben wir nun die Wahl, ob wir ein Motiv nutzen oder den Bereich einfach leer lassen. Wir entscheiden uns für ein Bild und zeigen z. B. einen Online-Marketer bei der Arbeit. Diese Person schaut nicht in die Kamera, sondern in Richtung des Zielbereichs. So leiten wir den Lesefluss geschickt weiter. Das Bild wird so eingebaut, dass Logo und der Text darüberliegen, sodass alles wie aus einem Guss wirkt.
- Zielbereich: Es ist Zeit für die Aktion! Wir benutzen dafür einen farblich hervorgehobenen Button, der einen CTA enthält wie „Jetzt Ratgeber downloaden!“ Dieser Button führt per Sprungmarke direkt an das Ende der Landingpage, wo ein Formular eingebaut wurde. Hier können Nutzerinnen und Nutzer nun ihre Mailadresse gegen einen Downloadlink tauschen.
Vor- und Nachteile des Gutenberg-Diagramms: eine Einordnung
Wie bei den meisten Modellen handelt es sich hierbei nicht um die eine gültige Wahrheit darüber, wie wir Inhalte konsumieren. Es gibt z. B. noch andere Formen wie das F-Modell nach Jacob Nielsen oder die visuelle Hierarchie (auch: Trichter-Modell).
Das F-Modell arbeitet vor allem mit klar getrennten Absätzen und hierarchischen und optischen Schwerpunkten, um Nutzerinnen und Nutzern das Scannen der Inhalte zu erleichtern. Deshalb kommt es vor allem für textlastige Inhalte wie Blog- oder Magazinbeiträge zum Einsatz – z. B. bei diesem Beitrag gerade.
Das Gutenberg-Diagramm hingegen ist schwerpunktmäßig für Landingpages anzuwenden. Dafür funktioniert es sehr gut, denn hier haben Nutzerinnen und Nutzer bereits auf eine Werbeanzeige geklickt und wollen nun überzeugt und zu einer Aktion geführt werden.
Lange, textlastige Inhalte lassen sich hingegen mit diesem Modell nur schwer aufbauen. Hier würde das Z-Muster nicht seinen gewohnten Zweck erfüllen.
Entsprechend müssen Sie sich also bewusst sein, dass es verschiedene Modelle gibt und die Wahl der passenden Gestaltung immer vom Inhaltstyp und der Zielgruppe abhängt. Sie müssen also abwägen, wann welches Modell sinnvoll ist.
Auch das Gutenberg-Diagramm ist somit kein Patentrezept für jede Webseite. Wenn Sie aber eine conversionstarke Landingpage aufbauen wollen, die einfach und intuitiv funktioniert, dann hilft es, wenn Sie sich in der Gestaltung daran orientieren!
forty-four Multimedia erstellt Ihre conversionstarke Landingpage
Seit über 25 Jahren sind wir kleinen und mittelständischen Unternehmen ein kompetenter Partner in Sachen Online-Marketing. Dreh- und Angelpunkt vieler Maßnahmen sind dabei Landingpages. Wir konzipieren diese Seiten nach aktuellsten Erkenntnissen der Blickführung wie dem Gutenberg-Diagramm und optimieren den Content so, dass alle Inhalte schlüssig zur Aktion führen. Auf diese Weise sorgen wir dafür, dass die Landingpage bestmöglich funktioniert – und die Conversionrate steigt. Sprechen Sie uns einfach an!