Wenn Sie Links zu Ihrer Website auf Social Media teilen, dann haben Sie nur ein Ziel: Sie wollen, dass diese Links angeklickt und der Content dahinter wahrgenommen wird. Dieses Ziel erreichen Sie, indem Sie die Open Graph Tags Ihrer Seiten optimieren.
Mit Open Graph Tags haben Sie die Kontrolle über die Vorschau zu Ihrem Content auf Social Media. Doch wie genau funktioniert das und worauf kommt es bei der Umsetzung an? Wir haben das Thema für Sie unter die Lupe genommen …
Was sind Open Graph Tags?
Wenn Sie Inhalte Ihrer Website als Linkpost via Social Media teilen, dann geht es vor allem darum, dass der Link auch angeklickt wird. Deshalb muss er auf die Zielgruppe verlockend und ködernd wirken. Dafür sorgen die sogenannten Open Graph Tags (auch: Open Graph Meta Tags oder og-Tags).
Mit diesen Tags hinterlegen Sie Informationen bzw. Elemente im Quellcode, die beim Teilen auf Social Media ausgespielt werden. Grundsätzlich stehen für die Optimierung 3 Elemente zur Verfügung: Image, Title und Description.
Analog zu den Google Snippets ist es auch für Social Media wichtig, diesen Teaser zu optimieren. Denn je präziser die Inhalte, die per Open Graph Tag hinterlegt wurden, zur Zielgruppe passen, desto höher ist die Klickrate bei Facebook, LinkedIn und Twitter am Ende. Es lohnt sich also, hier dieselbe Sorgfalt an den Tag zu legen wie bei der Optimierung für Google & Co.
Die drei relevanten Elemente der Open Graph Tags

01. og:image
Zuallererst benötigen Sie ein ansprechendes Bild. Da Social Media stark visuell geprägt sind, ist es wichtig, hier für einen Blickfang zu sorgen. Überlegen Sie sich also gut, wie Sie Ihr Thema bildlich darstellen können, damit es die entsprechende Aufmerksamkeit erhält.
Zumeist bietet es sich an, zwecks Wiedererkennungswert das Titelbild des Contents zu nutzen. Je nach Social Media wird dieses Titelbild automatisch ausgespielt, ohne, dass Sie etwas dafür tun müssen. Das hat allerdings auch Nachteile, da das Format nicht immer passt.
Um ein optimales Ergebnis zu erzielen, müssen Sie sich an eine Auflösung von 1200 x 630 Pixel, also ein Format von 1,91:1, halten. Nur so wird das Bild hochauflösend und ohne Zuschnitt via Social Media (Facebook, LinkedIn, Twitter) ausgespielt. Es ist also immer sinnvoll, das Bild selbst entsprechend zu definieren.
02. og:title
Der og:title fungiert als Headline für Ihren Linkpost. Dieser Titel wird unmittelbar unterhalb des Bildes gefettet ausgespielt. Wenn Sie sich das Bild als Haken vorstellen, dann muss die Headline die Zielgruppe anschließend an Land ziehen.
Halten Sie sich dabei möglichst kurz. Es gibt zwar keine offizielle Richtlinie dafür, wie viele Zeichen tatsächlich möglich sind. Als bestmögliche Wahl haben sich aber etwa 50 Zeichen etabliert, da es so keinen unschönen Zeilenumbruch gibt und der og:title sowohl mobil als auch am Desktop gut ausgespielt wird.
Nutzen Sie also die 50 Zeichen, um prägnant auf den Punkt zu bringen, was die Zielgruppe in diesem Beitrag erwarten kann. Verzichten Sie dabei auf unnötige Elemente wie einen angehängten Brand-Tag (– forty-four). Bei Open Graph Tags verschwendet so etwas nur wertvollen Platz.
03. og:description
Die Description ergänzt den Title um zusätzliche Informationen. Hier haben Sie die Möglichkeit, noch etwas genauer auf den Inhalt einzugehen und zusätzliche, klickfördernde Anreize zu setzen.
Auch hier gilt: Halten Sie die Description kurz und knapp. Zwar gibt es keine offizielle Regelung über die Zeichenzahl, es hat sich jedoch bewährt, die Description ähnlich kurz wie den Title zu halten.
Weitere og-Tags
Neben den genannten og-Tags gibt es noch zwei weitere: og:url und og:type. Da sie für die reine Zielgruppen-Ansprache via Social Media aber keine Rolle spielen, sondern eher technischer Natur sind, spielen sie hier keine weitere Rolle.
Um das Prinzip kurz zu erklären: Mit og:type kann technisch zusätzlich definiert werden, um was für eine Art von Inhalt es sich handelt, also ob es ein Blogbeitrag, ein Artikel oder ein Video ist. Durch og:url wird die Ziel-URL noch einmal klar gelistet. Für beide Tags gibt es bestimmte Anwendungsfälle, allerdings spielen sie für diesen Beitrag nur eine untergeordnete Rolle.
Wie bearbeitet man die Open Graph Tags?
Grundsätzlich gibt es verschiedene Möglichkeiten, Open Graph Tags sinnvoll zu hinterlegen. Die Wahl der passenden Variante unterscheidet sich je nachdem, welches CMS Sie nutzen und ob Sie bestimmte SEO-Plugins einsetzen. Fangen wir mit der klassischsten Variante an.
Direkt im Quellcode
Falls Sie kein CMS nutzen oder es keine entsprechende Funktion hat, können Sie die Open Graph Meta Tags auf althergebrachte Weise direkt in den Quellcode schreiben. Dafür gibt es eine spezielle Syntax, die grundsätzlich wie folgt aussieht:
<meta property="og:AAA" content="BBB" />
Hier müssen Sie lediglich das „AAA“ durch ein „image“, „title“ oder „description“ ersetzen. Anschließend ersetzen Sie „BBB“ durch den entsprechenden Text oder einen Link zu dem Bild auf Ihrem Server, das ausgespielt werden soll.
Im CMS hinterlegen
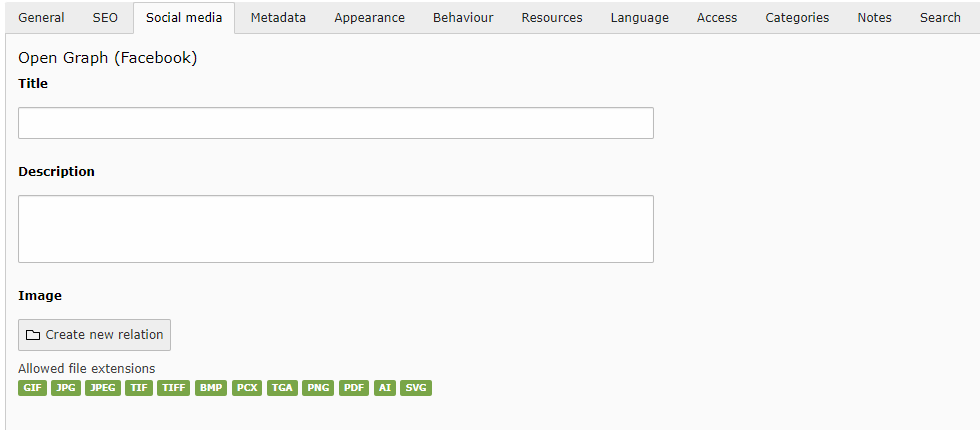
Manche Content-Management-Systeme bieten bereits von Haus aus Optionen, um die Open Graph Tags zu hinterlegen. So gibt es z. B. bei TYPO3 unter „Edit page properties“ eine eigene Registerkarte, über die alle nötigen Daten ganz bequem hinterlegt werden können.

Plugins nutzen
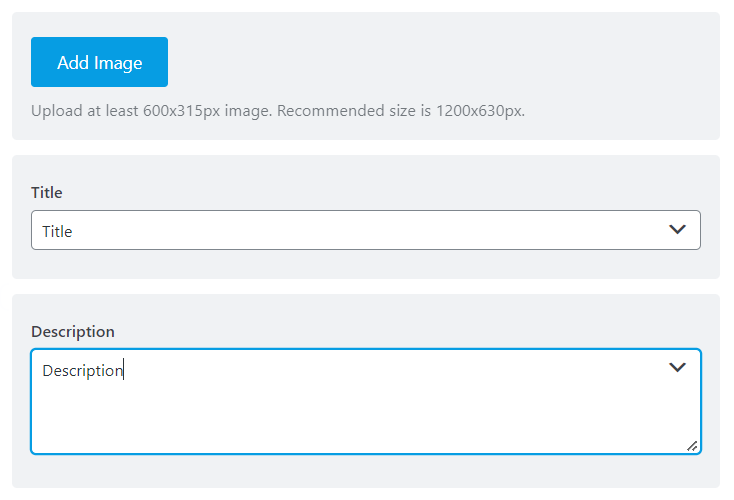
Content-Management-Systeme leben davon, dass man sie durch Plugins ganz einfach erweitern kann. Entsprechend gibt es auch einige leistungsstarke SEO-Plugins, die natürlich auch eine Option für Open Graph Tags für z. B. WordPress mitbringen. Besonders beliebt sind Yoast-SEO und RankMath.
Hier haben Sie, ähnlich wie bei TYPO3, nach installieren des Plugins eine Maske, in der Sie die entsprechenden Daten ganz einfach hinterlegen können.

Worauf es bei der Erstellung von Open Graph Meta Tags ankommt
Neben technischen Besonderheiten gilt es bei Open Graph Tags vor allem auch, bestimmte Reize zu setzen, damit die Zielgruppe den Link anklickt. Damit Sie Ihre og-Tags bestmöglich pflegen können, haben wir für Sie eine Liste mit allen wichtigen Punkten zusammengestellt:
- Wählen Sie ein Bild aus, das das Thema widerspiegelt und aufmerksamkeitsstark genug ist, um aufzufallen. Hier bietet sich zwecks Wiedererkennungswert das Titelbild des Beitrags an.
- Achten Sie auf die empfohlenen Bildmaße von 1200 x 630 (Format von 1,91:1).
- Verfassen Sie einen Title, der das Thema anteasert. Vermitteln Sie eine klare Vorstellung davon, was im Artikel zu erwarten ist. Bei Bedarf können Sie aber auch gewisse Informationen absichtlich weglassen, um Neugier zu schaffen. Achten Sie dabei darauf, nicht in Clickbaiting zu verfallen.
- Beachten Sie die optimale Zeichenzahl von 50 für den og:title.
- Schreiben Sie eine Description, die den Title um entsprechende Informationen ergänzt. Stellen Sie sich die Description als Sub-Headline vor, die das, was die Headline verspricht, genauer ausführt.
- Achten Sie bei der Description darauf, Sie ebenfalls kurz zu halten. Orientieren Sie sich dafür auch an einem Maximum von 50 Zeichen.
- Machen Sie keine falschen Versprechungen, die der Content nicht einlösen kann. Das resultiert zwar womöglich in hohen Klickzahlen, hat aber auch ebenso hohe schädliche Absprungraten zur Folge.
- Evaluieren Sie die Klickzahlen im Verhältnis zu den Impressionen und optimieren Sie die Open Graph Tags.
Grundsätzlich sollten Sie bei der gesamten Erstellung der Open Graph Tags immer die Zielgruppe im Blick haben. Stellen Sie sich bei allem, was Sie an Bildmaterial auswählen oder Inhalt texten die Frage: Ist das etwas, was die Zielgruppe anspricht? Würden Sie, wenn Sie Teil der Zielgruppe wären, diesen Link anklicken?
Denn darum geht es im Endeffekt: Sie wollen die Zielgruppe durch die Open Graph Tags dazu bringen, dass sie den Link anklickt und sich den Content dahinter anschaut. Nicht mehr – aber auch nicht weniger.
Wir unterstützen Sie bei der Optimierung Ihrer Open Graph Tags
Sie haben noch offene Fragen zum Thema og-Tags? Dann steht forty-four Multimedia Ihnen gerne mit Rat und Tat zur Seite. Wir helfen Ihnen dabei, dass Ihre Website mehr Klicks via Social Media erhält. Ob Beratung, Empfehlung oder Umsetzung – wir helfen Ihrer Website auf die Sprünge und stehen Ihnen auch über das Thema Open Graph Tags hinaus gerne mit Optimierungsvorschlägen und Handlungsempfehlungen zur Seite. Sprechen Sie uns einfach an!
